はじめに
機械学習の勉強をしているのですが、ここらへんで一度アウトプットとして何か作ってみようと思うようになりました。自然言語処理に触れてみたかったのとインタラクティブなアプリにしたかったのでチャットボットを作ってみることにしました。
先日、実装が一段落したのでハマった事や個人的なメモなどを記事としてまとめておきたいと思います。
すべてを一つの記事にすると長くなりそうなので、以下のようにわけています。
- flaskでチャットボットのサンプルアプリ作ってみた【概要編】← この記事
- flaskでチャットボットのサンプルアプリ作ってみた【管理画面編】
- flaskでチャットボットのサンプルアプリ作ってみた【応答API編】
他の記事については公開次第、リンクを設定します。
チャットボットアプリについて
構成
- フロントサイド(会話画面)
- バックエンド
- クライアントからのリクエストに応答するAPIサーバー
- FAQの管理などを行う管理画面
できること
- FAQ(質問と回答)を登録し、それをボットに学習させて応答します。
- FAQには関連するFAQを設定できます。
- 応答内容は、回答と関連するFAQとなります。
- FAQリスト(TSVファイル)によるFAQの一括インポートが可能です。
- ただし、関連するFAQはFAQリストでは設定できません。
- ボットは複数作成が可能です。
- URLに応じたボットの出し分けが可能です。
- フロント側に設定をする事で、返答内容にデバッグ情報を含めることが可能です。
- デバッグ情報:返答されたFAQのID、質問文
リポジトリ
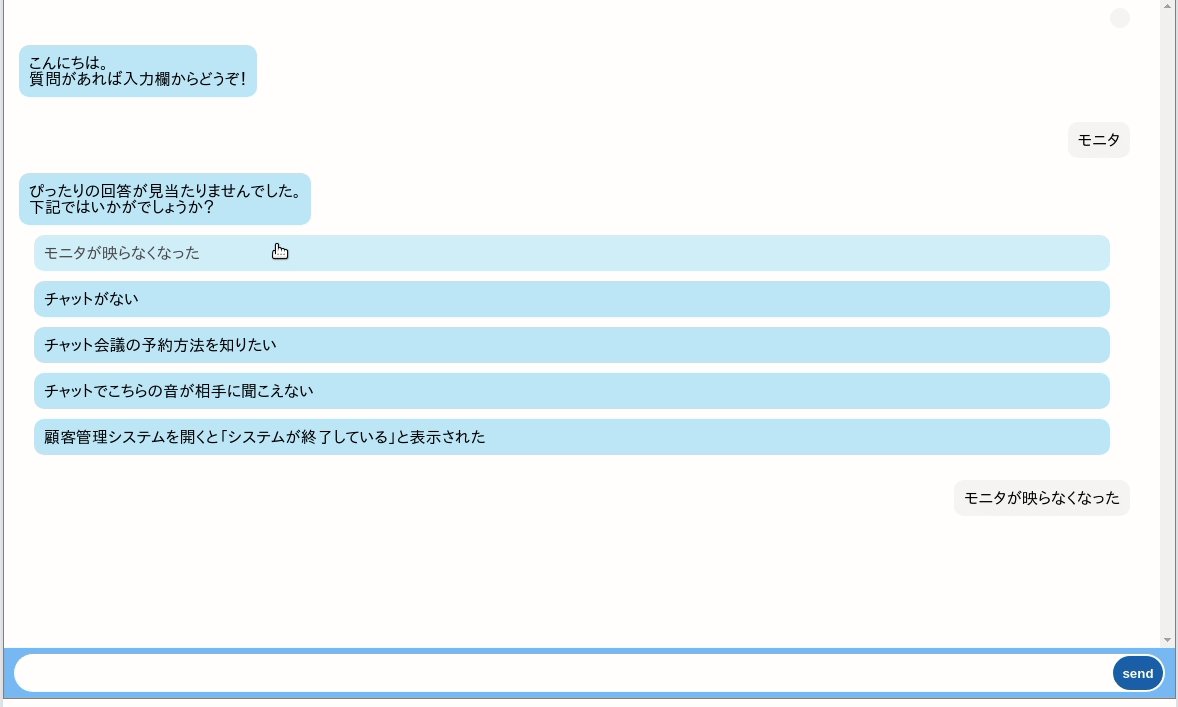
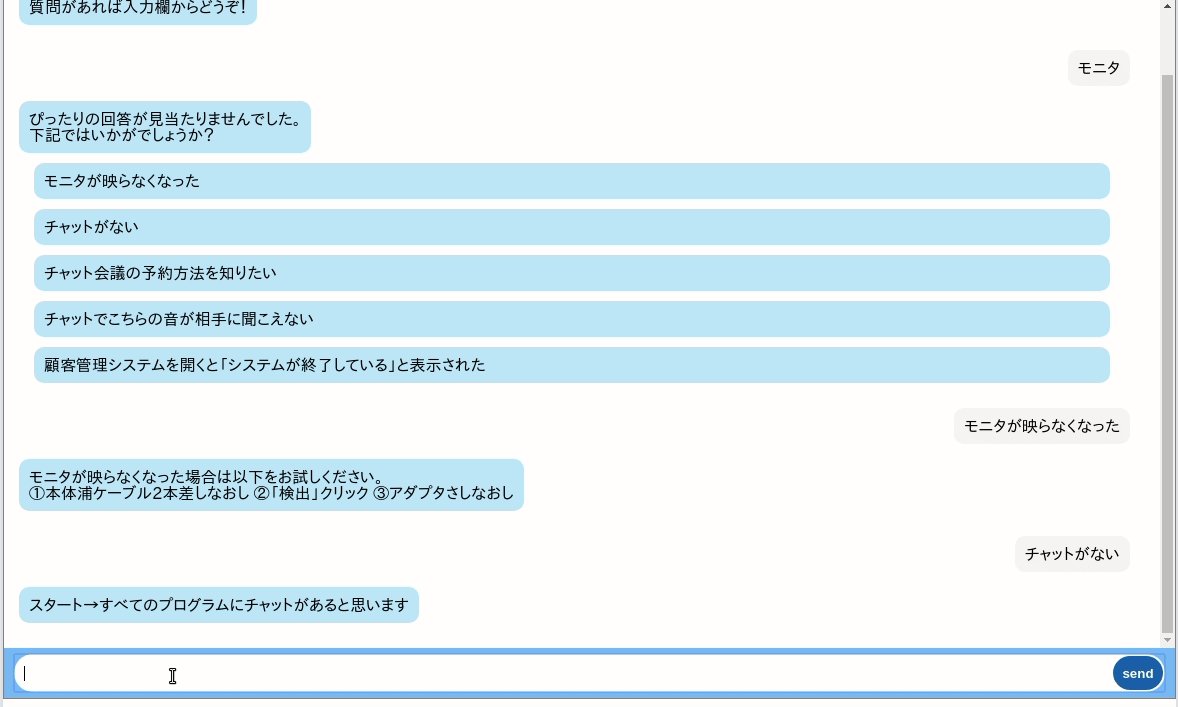
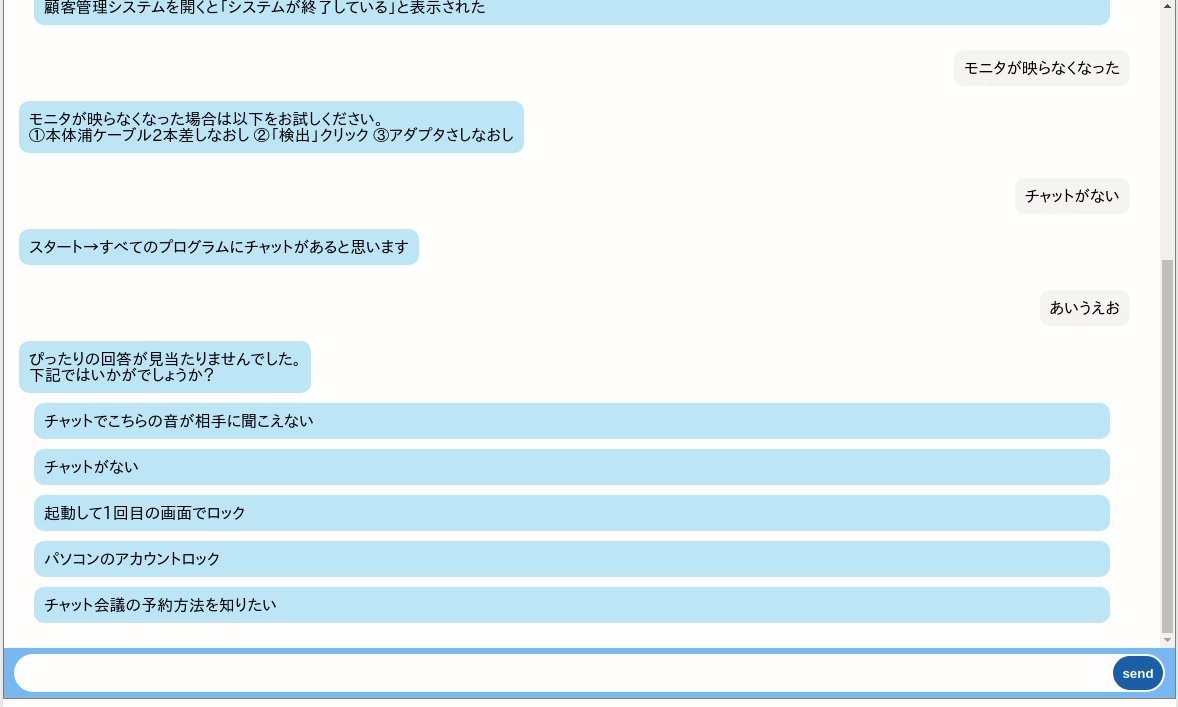
キャプチャ(会話画面)

動作環境
ubuntu + docker 環境でしか動作確認できていませんが、dockerがインストールされている環境であれば動くのではないかと思います。
インストール
git clone git@github.com:hysakhr/flask_chatbot.git
cd flask_chatbot
docker-compose upアクセス
管理画面での設定
- ボットの作成
- 画面:Bot > Bot追加
- アップロード用FAQリスト(TSVファイル)の作成しインポート
- 参考:sample_faq_list.tsv
- 画面:Bot > Bot詳細 > ファイルからインポート
- 特定の状況で使用するFAQを設定
- 状況:会話開始時、FAQが見つからなった時
- 画面:Bot > Bot詳細 > FAQリスト編集
- ボットの学習
- 画面:Bot > Bot詳細 > FAQリストの学習ボタン
- 注意:学習処理は非同期で行われるため、学習ボタン押下直後は学習状態が「学習中」になっています。
- ページをリロードし、学習状態が「学習済」になると学習完了となります。
- サイトの作成
- 画面:Site Settings > サイト追加
- サイトで使用するボットの設定
- 画面:Site Settings > URLごとの設定編集
- デフォルトで使用するボットいがいにも、特定のURLで使用するボットの設定が可能です。
フロント側での設定
以下の設定を行います。
- 使用するサイトID
- Bot吹き出しにデバッグ情報を表示させるか
chatbot/templates/front/index.html
// 設定例
data: {
talk: [],
config: {
site_id: 1,
show_faq_info: true
}
},設定完了!
これで設定完了です。
フロント側からFAQに関連する質問を投げかけてみてください!
実装については別の記事にまとめています。
以上、flaskでチャットボットのサンプルアプリ作ってみた【概要編】でした。



